PHYSIO
ROLE
Team Lead, Interaction Design.
TIMELINE
3 months
PHYSIO is a comprehensive fitness platform that enables individuals to discover nearby gyms and access detailed information about their programs, classes, and services, empowering them to make informed decisions and effectively plan their fitness activities.

Project Background
Problem Statement
The existing fitness industry lacks a comprehensive and user-friendly platform that allows individuals to easily access information about nearby gyms and their available programs/classes/services. This gap in the market creates difficulties for individuals in finding suitable fitness options and planning their fitness activities effectively, hindering their ability to lead a healthier lifestyle.
How might we
create a user-friendly B2C platform that enables individuals to easily discover nearby gyms and access comprehensive information about the programs/classes/services they offer, in order to empower them in making informed decisions and effectively plan their fitness activities
By Creating
B2C platform convenient and comprehensive solution to discover nearby gyms and access detailed information about the programs/classes/services they offer
Process
1
Discover
-
Stakeholder Interview
-
Competitive Analysi
2
Define
-
Persona
-
Customer Journey
- IA
3
Design
-
Wireframes
-
Visual Design
-
Design System
4
Deliver
-
Design System
-
Prototype UI designs
DISCOVER
Understanding business goals
Every UX process starts with aligning with the stakeholders to realise the goals and motivation behind the product. Iterating towards the solutions is a non-linear process with constant feedback support from product analysts and decision-makers.

Competitive analysis
Competitive analysis helped to identify market gaps, understand user expectations, and learn from competitors' mistakes. It inspires innovative features, aids in competitive differentiation, and provides insights into pricing and business models. By benchmarking user experience and market positioning, it ensures the new platform offers a superior user experience and stands out in the competitive landscape.

DEFINE
How I approached this project
In order to absorb all the information received in the discovery phase, we practised design thinking activities by creating personas, user journeys and information architecture to structure our research findings.
Users Personas
A user persona is a fictional representation of vour ideal customer. Since the idea was to build a solution to discover nearby gyms and access detailed information about the programs/classes/services they offer, personas were drafted without an established user resarch, and relied upon client insights and online secondary research. On the basis of the data gathered, two different personas were built with the aim that these two personas would create reliable and realistic representations of the key audience segments


User journey map
User journey maps help in understanding user needs, identifying pain points, and spotting opportunities for improvement. Journey maps foster empathy, improve communication, and enable iterative design. They align business goals with user goals and facilitate onboarding and training.

Information Architecture
With an understanding of the requirements and the flow of every feature required in the application. It helps us organize and structure content on the application in a way that is clear, logical, and intuitive for users

DESIGN
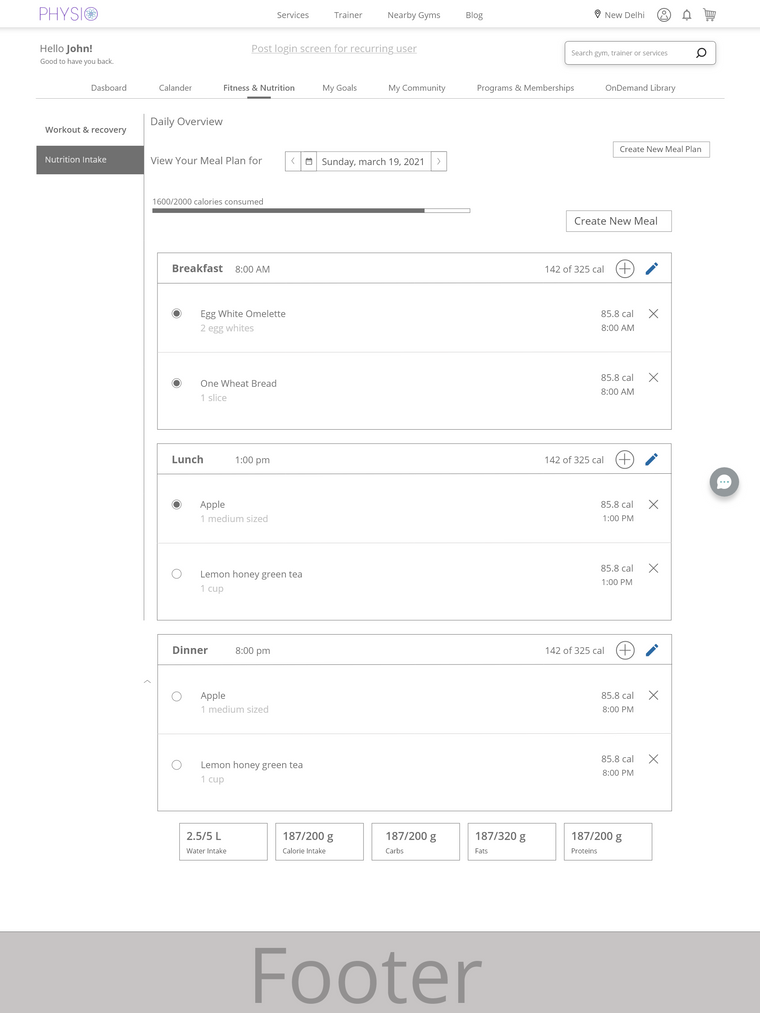
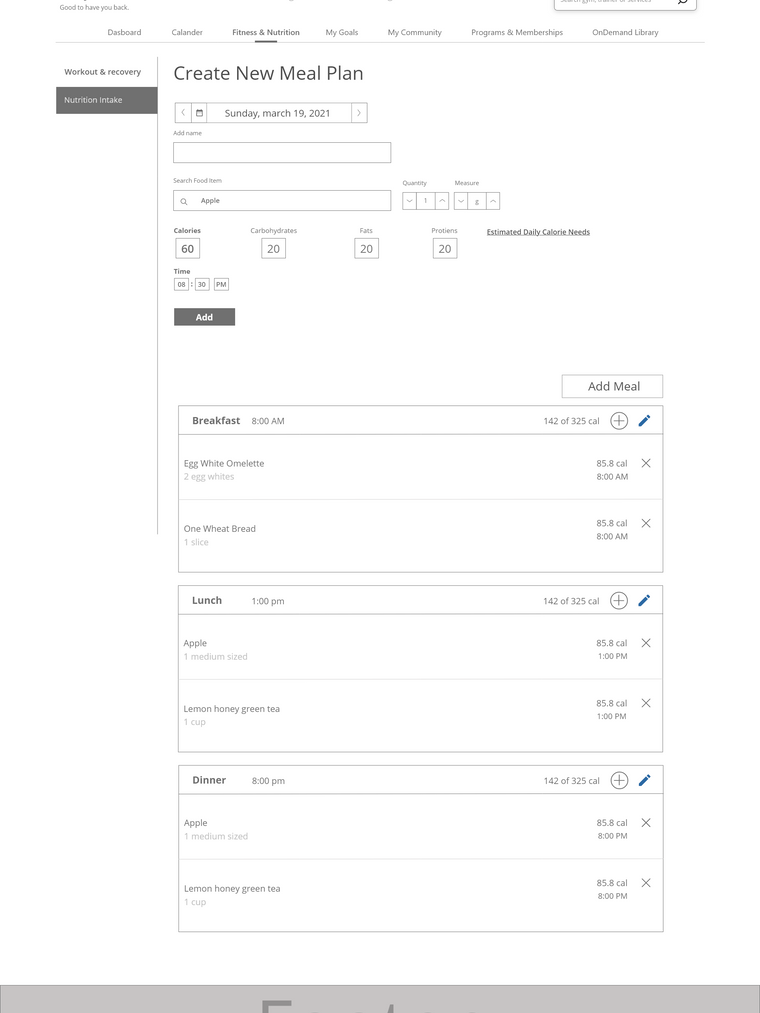
Wireframes
A wireframe is a layout of a product that demonstrates what and where the interface elements will exist on the screens. After we broke down the information architecture, we started making a high-fidelity skeleton for all the screens. We landed with a total of 186 screens.
Design System
This is a small yet simple scalable design system. Its the groups all the Ul elements that will allow the team to design and develop a totally uniform product. It carries elements all the way from colours, to unique components, to typography to even the different variants of buttons. It keeps evolving along with the product!
Key Functions
Appointment Booking
Personalized User Dashboard
Gym Profile Page


Trainer Profile Page


Visual Design
Visual design is about implementing text, colors, illustrations and images in a way that enhances the design and the interaction. This is the step where we add visual asthetics to the wireframes including, colors, typography.illustrations etc all combined within a beautiful design system as well.

Key Takeaways
The wins and fails
-
The project notably achieved a user-centric focus, providing comprehensive information, conducting effective usability testing, prioritizing accessibility, and fostering constructive stakeholder collaboration.
-
Challenges arose in fully optimizing the mobile experience, initially overwhelming users with information, and addressing data security comprehensively.
Way Forward
To enhance the project's trajectory, a mobile-first approach is advised, accompanied by a commitment to refining information presentation, embedding data security in the design process from inception, a continued focus on iterative design, an emphasis on accessibility training, forward-thinking expansion planning, and proactive engagement with the user community.